Cześć. Nasza ekipa jest szczerze zaskoczona konsekwentnie rosnącą liczbą lajków na naszym FB. Cieszą nas także, bardzo sympatyczne propozycje współpracy branżowej, które od czasu do czasu dostajemy. Jak łatwo zauważyć, nie jesteśmy ostatnio d(a)emonami bloggingu, co każe nam traktować je z dużą dozą dystansu, ale to nie znaczy, że nic się u nas w tej blogowej materii nie dzieje. Dzieje się, tylko nieco wolniej: zmieniamy prace, chorujemy, planujemy śluby – słowem: starzejemy się. ;-) Jednak ten nasz kawałek Internetu, taki nieutrzymany, nie daje nam spokoju…
Z duchem czasu
I tak Olka stwierdziła, że schodzimy z WordPressa na rzecz statycznego generowania postów. Bo jest bezpiecznie, wygodnie i z duchem czasu. Wielcy z branży IT, z Google i Firefoxem na czele, mocno forsują ideę stron ładujących się szybko, responsywnych i bezpiecznych, czego ukoronowaniem jest pojęcie PWA (Progressive Web App).
PWA to aplikacja webowa, która zachowuje się również jak aplikacja mobilna, co przejawia się w tym, że można ją zainstalować bądź posiada tryb oflline. Aby aplikacja mogła zostać zakwalifikowana jako PWA, musi spełnić szereg warunków – w tym być serwowana po SSL, ładować się w określonym czasie, działać w każdej przeglądarce… i tak dalej. Nie, blog nie będzie PWA. Do czasu.
Dominika przyklasnęła pomysłowi, bo zdarza się jej widzieć trochę “ciekawych” requestów, a i jakieś CVE też się czasem napatoczy, statyczna zawartość to po adminowemu: “mniej problemów”.
Do pracy!
Jako że my pracę lubimy, to stwierdziłyśmy, że same wybierzemy sobie stos technologiczny, Olka odwzoruje nasz WordPressowy szablon, a Dominika zautomatyzuje proces budowania całego bloga. Pozostała jeszcze otwarta kwestia migracji dotychczasowej zawartości: postów, komentarzy, kategorii, podpięcie social mediów i Analyticsa. I tak pewnego popołudnia na kwadracie Olki zabrałyśmy się do pracy.

Do produkcji pierwszego wcielenia naszego bloga był potrzebny:
- hosting – migrujemy się z naszego, skądinąd lubianego, OVH na Github Pages
- Vue, a konkretnie generator stron statycznych w Vue, czyli Vuepress
- z racji, że Vuepress służy głównie do dokumentacji, przydała się wtyczka blogowa i trochę kombinowania
- o wygląd dba UIkit
- WordPress to Jekyll Exporter, który wygenerował nam posty
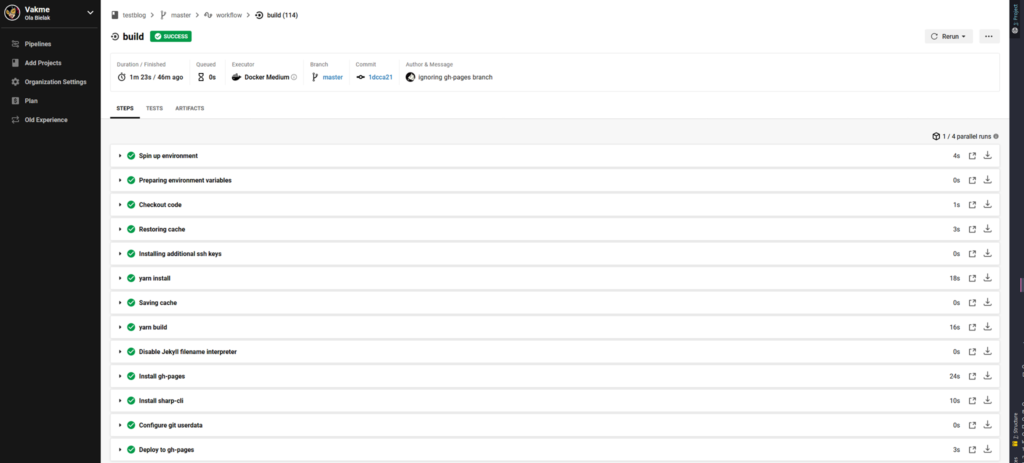
Aby ułatwić sobie pracę, Dominika dopięła do całości CircleCI, które tworzy i konfiguruje dockerowe środowisko do budowy bloga.
Czekają tutaj jeszcze poprawki interfejsu, responsywności, doszlifowanie zmigrowanych postów, oraz dodanie kilku mniejszych funkcjonalności. Już na tym etapie pokusiłyśmy się jednak o porównanie dwóch wersji, jeśli chodzi o szybkość ładowania strony.
Widać drastyczną różnicę na pierwszy rzut oka. Pełny obraz będziemy mieć jednak, gdy do nowej strony dopniemy dotychczas używane narzędzia.
Powody rewolucji
No dobrze, ale dlaczego zaczęliśmy od razu na WordPressie, zamiast korzystać z własnoręcznie napisanej strony?
Powodów było kilka.
Przede wszystkim, WordPress, po szybkim setupie, pozwolił nam po prostu pisać. Do tego szablon, którego używamy, czyli ionMag, uprościł stworzenie strony głównej. Mieliśmy własny edytor, żeby posty powstawały w Markdownie, trochę wtyczek, żeby dopieścić detale, ogólnie niczego nam nie brakowało.
Jednakże coś się zmieniło.
Przede wszystkim, przestaliśmy często pisać. Opłacany hosting wisiał sobie bezczynnie przez większość roku, a nieaktualizowany WordPress stanowił potencjalne źródło problemów.
Do tego wszystkie edytory WordPressa przeszły na Gutenberga i nie mogliśmy zatrzymać naszego (kochanego, dop. Dominika) edytora w Markdownie. Spowolniło to prędkość pisania i spowodowało trochę frustracji (oraz przepisywania starszych postów).
Ponadto, cały nasz WordPress rozrósł się do niebotycznych, jak na prosty blog, rozmiarów, z przeróżnej jakości rozszerzeniami, które, nieutrzymywane, zaczęły stanowić problem. Sam WordPress zaś słabo radzi sobie także ze wspólnym tworzeniem postów. My także nabrałyśmy trochę doświadczenia w temacie konstruowania i utrzymywania takich systemów. Dojrzałyśmy do tego, żeby zrobić to po swojemu, a w kolejnych postach bardziej szczegółowo opisać aspekty dokonywania takich rewolucji. ;-)
PS Adresu wersji developerskiej nie udostępniamy – Olka się wstydzi. ;-)
PPS (ŻE JA SIĘ WSTYDZĘ?) https://vakme.github.io/testblog/ ;)


Dodaj komentarz