Mieliście kiedyś potrzebę przetestowania aplikacji na tablecie lub komórce? Najlepiej z funkcją debuggera? Przydaje się do tego opcja Remote debugging w Chrome.
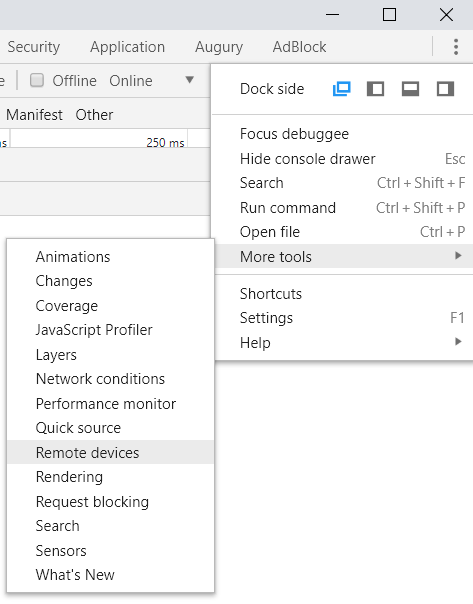
Jak się do niej dostać? To proste. Najpierw wystarczy wejść w Narzędzia deweloperskie (F12).

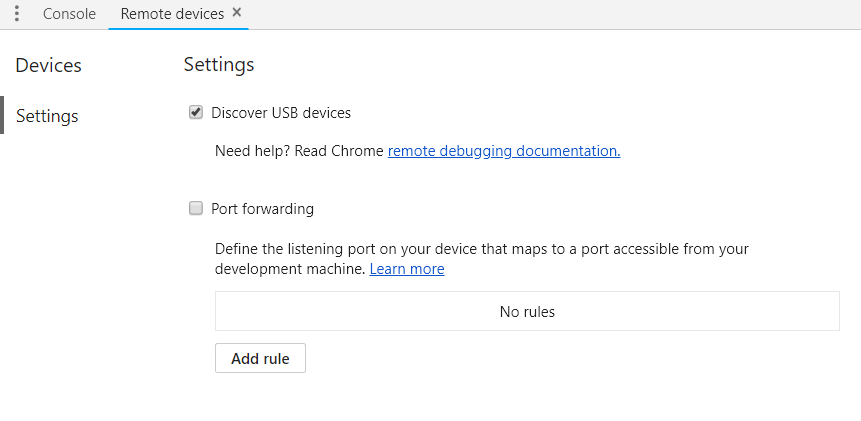
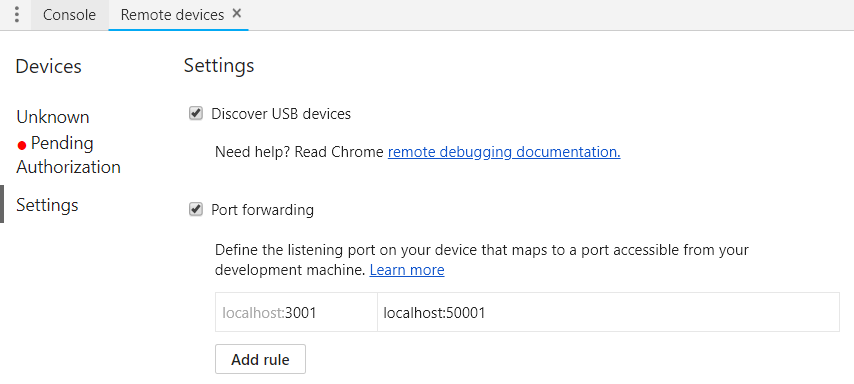
Otworzy się nowa zakładka Remote devices:

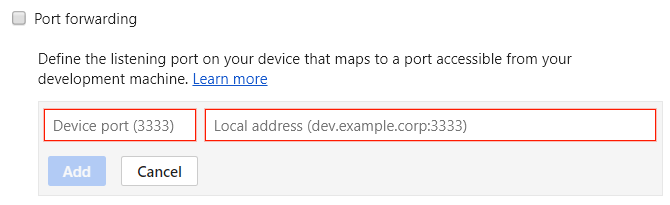
Możemy w niej zdefiniować nową zasadę przekierowania portu:

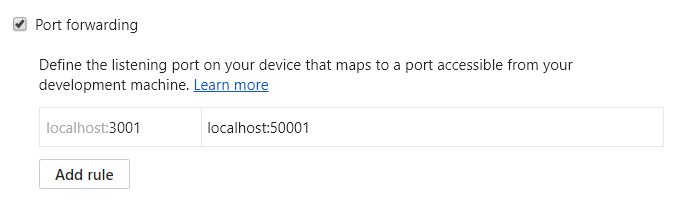
Przykładowo:

Po podłączeniu komórki przez USB i włączeniu opcji Debuggowanie USB należy potwierdzić odcisk palca:

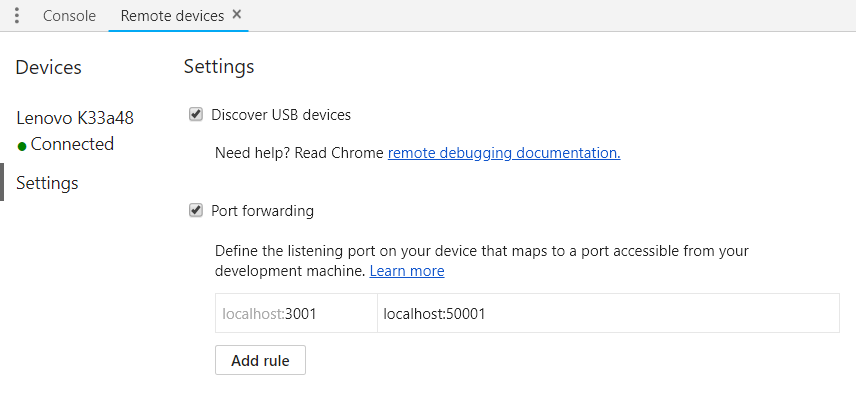
Po tym kroku widać, że nawiązano połączenie:

Możemy teraz na komórce/tablecie uruchomić przeglądarkę i pod adresem http://localhost:3001 uruchomić aplikację.
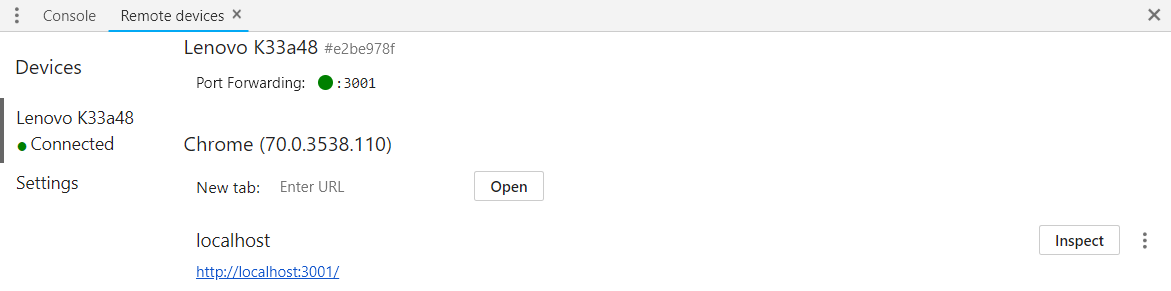
Na komputerze widać, że podłączono urządzenie. Port forwarding jest ustawiony na port 3001, widać aktualnie włączoną przeglądarkę Chrome ze stroną localhost:3001.

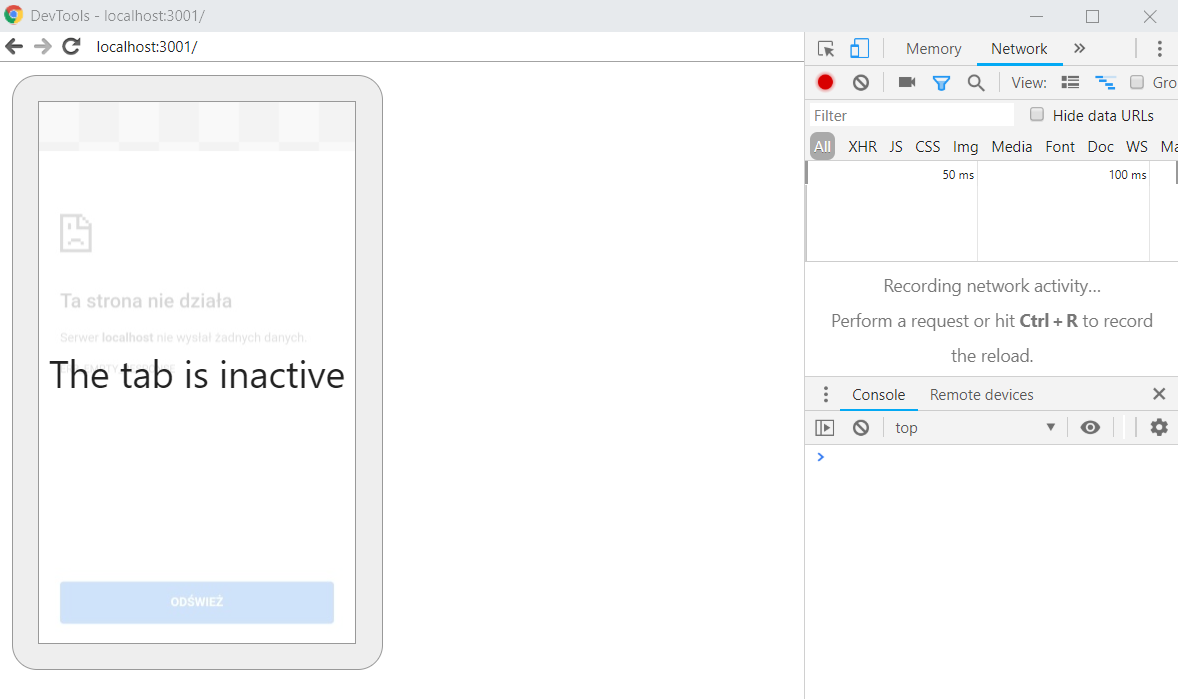
Po kliknięciu w przycisk Inspect na komputerze otwiera nam się okno debuggowania z telefonu wraz z podglądem ekranu.

Już na tym poziomie możemy stawiać breakpointy w przeglądarce. Tak samo zadziałają breakpointy ustawione w Visual Studio Code, w Visual Studio czy innym programie.
I to tyle. Proste? Proste. I do tego przydatne.
PS – jeśli masz jakikolwiek problem z rozpoznaniem urządzenia, polecam pobrać dodatkowe SDK ze strony https://developer.android.com/studio/run/oem-usb
