Lista filmów
Start przedsprzedaży papierowej książki! :)
Dobrowolne wsparcie mojej działalności: http://www.javadevmatt.pl/wsparcie/ Sklep bloga: http://javadevmatt.shoplo.com/ Przedsprzedaż książki: http://javadevmatt.shoplo.com/kolekcja/frontpage/przedsprzedaz-ksiazki-junior-developer Pakiet książka + ebook: http://javadevmatt.shoplo.com/kolekcja/frontpage/przedsprzedaz-pakietu-papierowa-ksiazka-junior-developer-ebook "Dodatkowy PDF": http://javadevmatt.shoplo.com/kolekcja/frontpage/dodatek-efektywna-praca-i-przydatne-narzedzia-plik-pdf Recenzje pierwszego wydania: http://www.javadevmatt.pl/junior-developer-e-book/ Szczegóły na temat papierowego wydania książki: http://www.javadevmatt.pl/o-papierowym-wydaniu-ksiazki/
[Case Study #1] Komponent Toggle Button w React
Pierwszy z serii filmów, w których przedstawiam jak coś zostało zrobione. Będą to głównie studia przypadków związane z językiem JavaScript. Tak jak możesz przeczytać w tytule, tematem dzisiejszego filmu jest komponent Toggle Button w React. Wydaje mi się, że poziom trudności przedstawionych treści jest niski. Dlatego jeśli dopiero wchodzisz w świat React, to jest to film dla Ciebie! Oprócz tego, że na przykładzie dowiesz się jak stworzyć od podstaw taki komponent to dodatkowo, jest to okazja do zapoznania się z kilkoma aspektami pracy z bibliotekę React. W tutorialu tym przedstawiam bowiem: - tworzenie komponentu - obsługa wewnętrznego stanu komponentu - obsługa zdarzenia kliknięcia - uzależnienie wyświetlania od stanu komponentu - nadawanie stylów dla komponentu - przekazywanie metody callback do komponentu dziecka Jak więc widzisz, całkiem sporo informacji jak na 17 minut filmu! Mam nadzieję, że okażą się one przydatne! P.S. Kod przedstawionego przykładu dostępny jest jako repoz
Twórcy Niezależni - #02 - Przedstawianie Waszych projektów! 💾
👊🏼 Wsparcie mojej działalności (nawet bez wydawania złotówki): http://www.javadevmatt.pl/wsparcie/ ⭐ FB: https://www.facebook.com/javadevmatt/ Pierwszy film serii: https://www.youtube.com/watch?v=Dz9wZ5A3pe0 Projekty z filmu: - Angry John: http://angryjohngame.com/ - Black Creature: http://cloudofgames.j.pl/2016/12/14/black-creature-juz-dostepny/ - Tanks Survival: https://play.google.com/store/apps/details?id=com.unity.TankSurvival - Get Out: https://play.google.com/store/apps/details?id=pl.mateuszkraska.getout - Blocky Farm: http://blockyfarm.com/ - Electro Ride: https://www.facebook.com/ElectroRide - Up & Up: https://www.facebook.com/limitlessgms - Yeah Bunny (projekt jeszcze niedostępny): tutaj inne gry Twórcy: https://play.google.com/store/apps/dev?id=8651613073428201644&hl=pl - Trivium - the quiz challenge: http://funventure.eu/trivium-the-quiz-challenge/ Jeśli chcecie zobaczyć własny projekt w tej serii, to zerknijcie w brief projektu serii: https://docs.google.com/d
Pierwsze kroki w pierwszym biurze | Off-top Vlog #01
Może ktoś polecić jakieś sensowne biurko? Chciałbym w miarę szybko zastąpić tymczasowe biurko czymś konkretniejszym. Wszystkie sugestie mile widziane. :) FB: https://www.facebook.com/javadevmatt/ Muzyka w tle: March of the Spoons Kevin MacLeod (incompetech.com) Licensed under Creative Commons: By Attribution 3.0 License http://creativecommons.org/licenses/by/3.0/
Pułapka rozwoju osobistego - wszystko z umiarem | Programista po emigracji
Dobrowolne wsparcie mojej działalności: http://www.javadevmatt.pl/wsparcie/ FB: https://www.facebook.com/javadevmatt/ Wpis na blogu do filmu: http://www.javadevmatt.pl/pulapka-rozwoju-osobistego/ Polecany kanał Coldwinda: https://www.youtube.com/user/GynvaelColdwind Polecany kanał ze streszczeniami książek o rozwoju osobistym: https://www.youtube.com/user/phuckmediocrity Problem siedzenia w jaskini: http://www.javadevmatt.pl/o-problemie-siedzenia-w-jaskini-jako-programista-i-nie-tylko/ Informacje na temat papierowego wydania "Junior Developera": http://www.javadevmatt.pl/o-papierowym-wydaniu-ksiazki/ Muzyka w tle: "Fearless First" Kevin MacLeod (incompetech.com) Licensed under Creative Commons: By Attribution 3.0 License creativecommons.org/licenses/by/3.0/
Wireframes - Tworzenie makiet strony www [Pencil]
Pobierz darmowe mini-ebooki "15 najczęstszych błędów WebDeveloperów" i "15 najczęstszych błędów WebDesignerów" ► http://tworcastron.pl/ Pełny opis ► http://tworcastron.pl/blog/wireframes-czyli-przygotowac-makiete-strony/ Link do programu: http://pencil.evolus.vn Link do paczki elementów Bootstrapa: https://github.com/nathanielw/Bootstrap-Pencil-Stencils
Polymer - komunikacja z REST API za pomocą iron-ajax
Video-tutorial przedstawiający sposób użycia komponentu iron-ajax do komunikacji z backendem poprzez REST API
Geolokalizacja na przeglądarkach
-- Pobierz darmowe mini-ebooki "15 najczęstszych błędów WebDeveloperów" i "15 najczęstszych błędów WebDesignerów" http://tworcastron.pl/ Pełny opis na: http://tworcastron.pl/blog/geolokalizacja-proste-wideo/
ReactJS - dynamiczna wartość atrybutu className
Video-tutorial uzupełniający treść wpisu http://nafrontendzie.pl/reactjs-dynamiczna-wartosc-atrybutu-classname/ opublikowanego na blogu Na Frontendzie
Twórcy Niezależni - #01 - Trzy projekty gier w Unity 💾
👊🏼 Wsparcie mojej działalności (nawet bez wydawania złotówki): http://www.javadevmatt.pl/wsparcie/ ⭐ FB: https://www.facebook.com/javadevmatt/ Szukasz kursów tworzenia gier? Tu czasami znajdziesz promocje: http://bit.ly/2p9HfhT Projekty z filmu: - Electro Ride: https://www.facebook.com/ElectroRide - Sapu: http://sapugame.com/ - Blocky Farm: http://blockyfarm.com/ Jeśli chcecie zobaczyć własny projekt w tej serii, to zerknijcie w brief projektu serii (niedługo przygotuję nowy brief - ten jest z pierwotnego pomysłu na serię - jest jeszcze stara nazwa, mowa tylko o grach etc.): https://docs.google.com/document/d/1KHyyEnVpJTzjQtuWkSFSAyoP8Bvda_-XpF4YgmG-hg8/edit Celem jest przedstawienie projektu i raportowanie postępów po 1, 2, 3 miesiącach, by zachęcać innych by sami pracowali więcej nad swoimi rzeczami. Co powinieneś potrafić, by zacząć pracę jako programista? Uporządkowałem te informacje w mojej książce: 📚 http://www.juniordeveloper.pl/ Szukasz promocji na kursy i książki? -
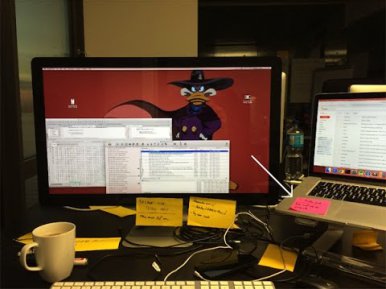
„Sticky Notes” – więcej o karteczkach, które usprawniają pracę
Dobrowolne wsparcie mojej działalności: http://www.javadevmatt.pl/wsparcie/ FB: https://www.facebook.com/javadevmatt/ Wpis na blogu: http://www.javadevmatt.pl/sticky-notes/ Co powinieneś potrafić, by zacząć pracę jako programista? Jak wygląda organizacja i dzień pracy programisty? Jak i skąd się uczyć, by nie marnować czasu? Uporządkowałem te informacje w moim ebooku: http://www.juniordeveloper.pl/ Muzyka w tle: "Fearless First" Kevin MacLeod (incompetech.com) Licensed under Creative Commons: By Attribution 3.0 License creativecommons.org/licenses/by/3.0/
ATOM - triki i skróty, które przyśpieszą pracę!
Kilka najważniejszych skrótów, któere z pewnością zaoszczędzą Ci sporo czasu! Więcej na http://tworcastron.pl :) Oto co znajdziecie w odcinku: - multikursor - wyszukiwanie plików (w projekcie) - duplikowanie linii - przenoszenie linii - autowyrównywanie - zaznaczenie podobnych wyrazów - formatowanie tekstów - komentowanie
Przydatne wtyczki do ATOM Edytora
Poznaj przydatne wtyczki do Atom Edytora! więcej na http://tworcastron.pl Wideo jest dosyć długie chociaż starałem się ciąć jak tylko mogłem:) - wtyczki w opisie Omawiane wtyczki: - atom-beautify ("sprzątanie" bałaganu w kodzie) - autoclose-html (automatyczne domykanie tagów) - emmet (automatyczne generowanie kodu) - file-icons (ikonki mówiące o rozszerzeniu plików) - less-autocompile (kompilacja plików less przy zapisywaniu) - livereload (automatycznie odświeżenie strony przy zapisywaniu) - minimap (minimapa całego dokumentu) - pigments (pokazuje kolory w plikach css/less/sass) - sass-autocompile (kompilacja plików sass/scss przy zapisywaniu) Pełniejszy opis: http://tworcastron.pl/blog/przydatne-wtyczki-atom-edytora-wideo/
ATOM - Najlepszy edytor dla Web Developerów
Krótki opis dlaczego Atom Edytor jest taki fajny i jak się nim posługiwać. Więcej na: http://tworcastron.pl
Fotomanipulacja #1 (speed art) - Photoshop
Link do opisu: http://tworcastron.pl/blog/?p=255&preview=true Więcej materiałów możesz znaleźć na http://tworcastron.pl/